Sekarang kita lanjutkan project kita :D
Kita buat handle input ketika user mau membuat sound
Kita buat handle input ketika user mau membuat sound
klik add event
Lalu klik add event -> System -> Compare Variable
Lalu kita buat compare variable nya Nada = 20
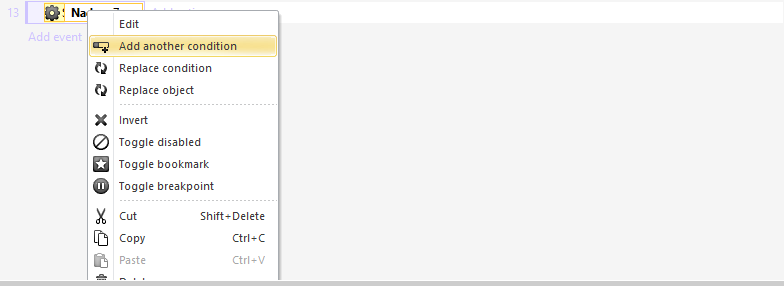
Lalu kita klik kanan pada event tadi dan klik add another object
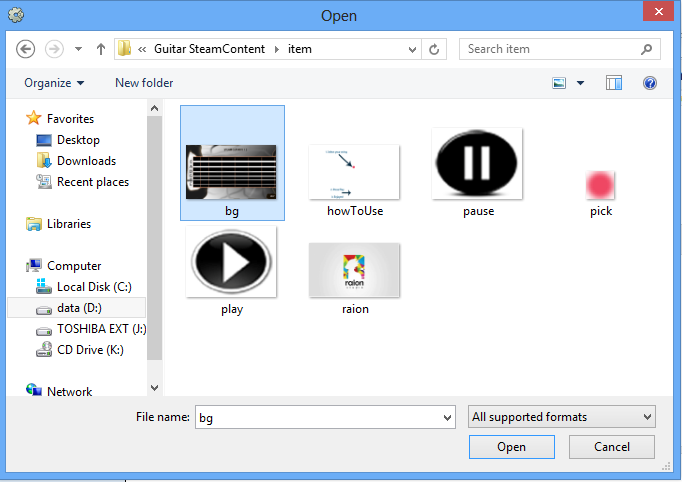
Klick touch -> -> klik is touching lalu clik icon play
Lalu kita lakukan action terhadap event tersebut.. Pertama klik add action -> Audio -> Stop all
Setelah itu lakukan add action lagi Audio -> play
Lalu seperti di bawah ini
Nah sekarang atur sehingga menjadi seperti di bawah ini agar sesuai dengan handle dan maksud user
Download hasil Finalnya di sini
Untuk meng export ke windows phone lihat di sini